Task:1
Use different margins in your web page for tables and table cell and table data.
Margins:
1. Top
2. Bottom
3. Left
4. Right
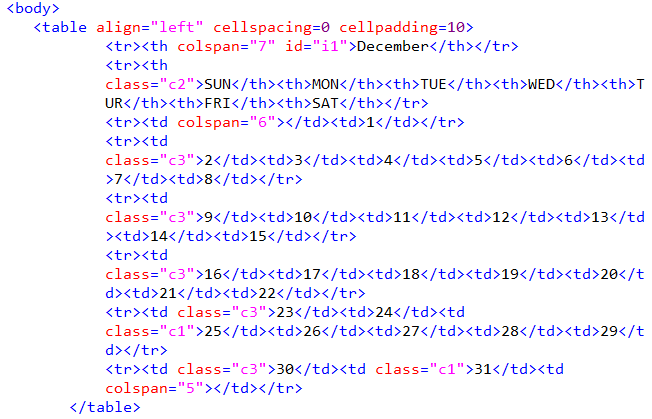
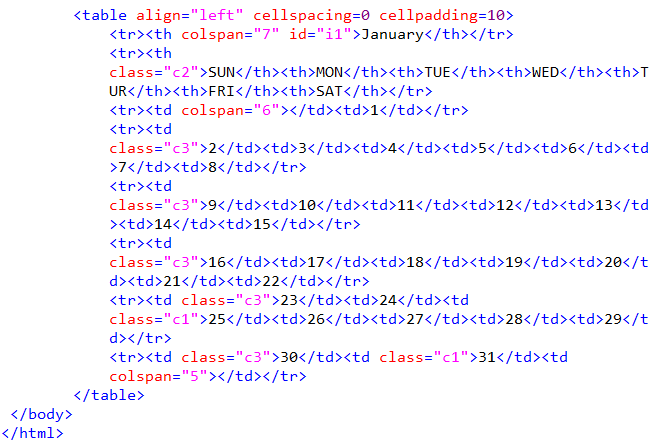
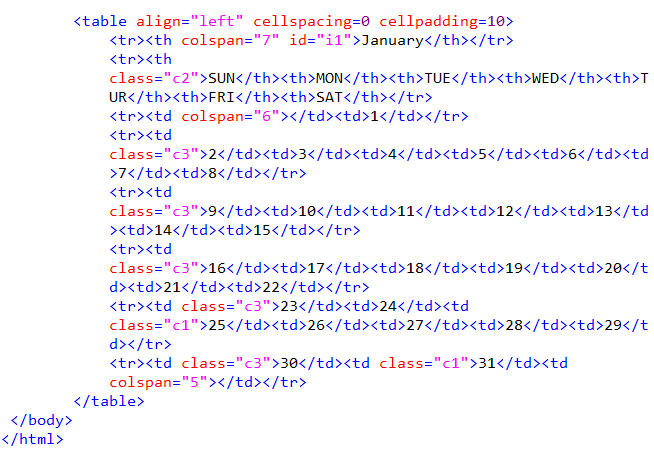
Code:



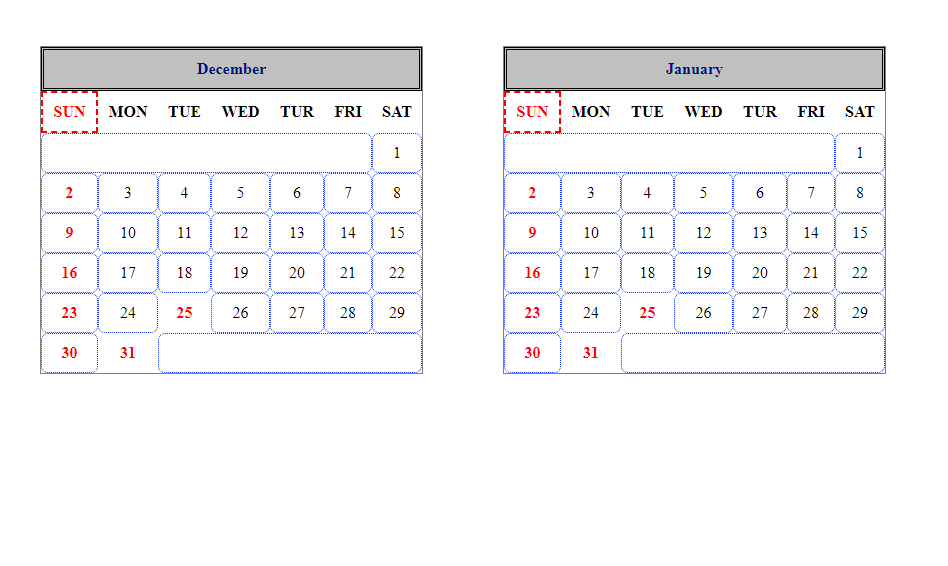
Output:

Task:2
Use different paddings in your web page for tables and table cell and table data.
Padding:
1. Top
2. Bottom
3. Left
4. Right
Code:



Output:

Use different margins in your web page for tables and table cell and table data.
Margins:
1. Top
2. Bottom
3. Left
4. Right
Code:
Output:
Task:2
Use different paddings in your web page for tables and table cell and table data.
Padding:
1. Top
2. Bottom
3. Left
4. Right
Code:
Output: