Task:1
Use different borders in your web page for tables and table cell and table data.
Borders:
1. Solid
2. Dotted
3. Dashed
4. None
5. Double
Radius: Use radius for the different table cells.
Code:


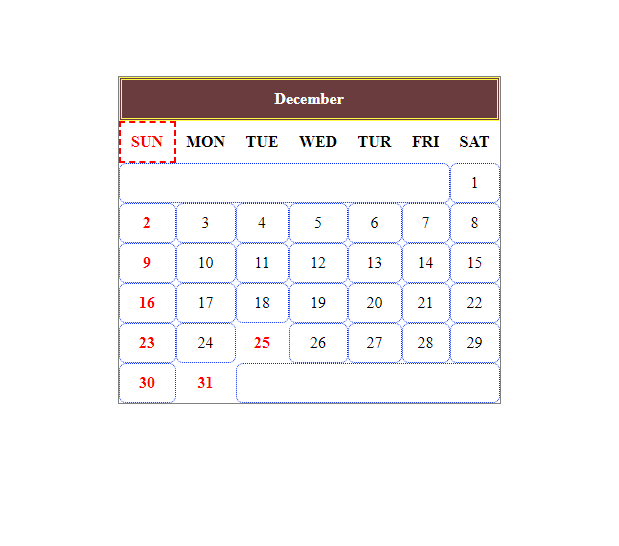
Output:

Use different borders in your web page for tables and table cell and table data.
Borders:
1. Solid
2. Dotted
3. Dashed
4. None
5. Double
Radius: Use radius for the different table cells.
Code:
Output: