Task:1
Use different height and widths for HTML elements and from elements.
1. Height
2. Width
Apply different font elements to the static date in your sample html page.
Font:
1. Font family
2. Font color
3. Size
4. Weight
Code:

Output:


Task:2
Design sample page with two table and divs with header tags and use the below position for the headers
Position:
1. Static
2. Relative
3. Fixed
4. Absolute
5. Sticky
Code:




Output:

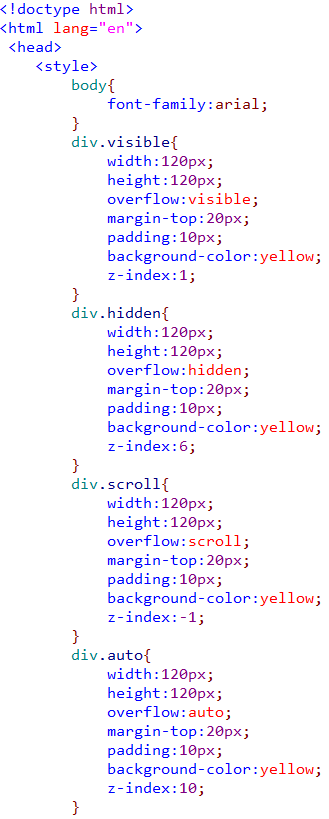
Task:3
Design multiple divs and apply the below overflow properties
Overflow:
1. Visible
2. Hidden
3. Scroll
4. Auto
Code:


Output:

Task:4
Design multiple divs and apply the below overflow properties
Display
1. Inline
2. Block
3. None
Code:

Output:

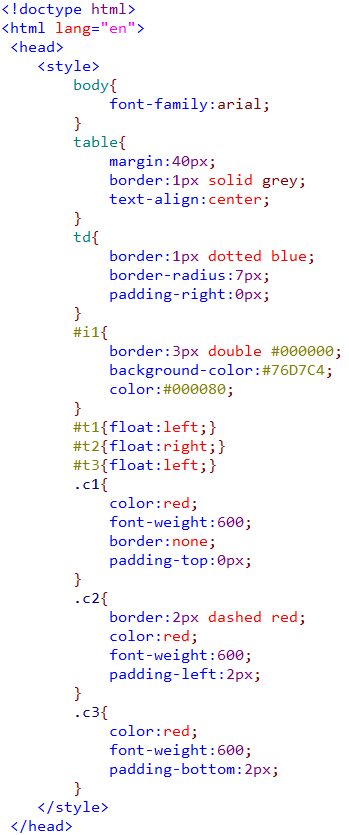
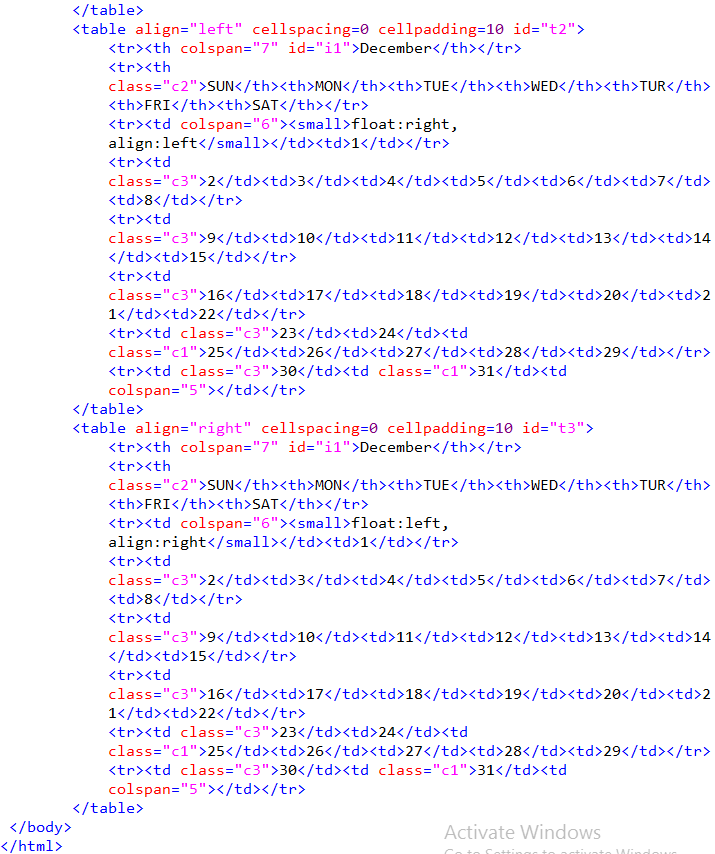
Task:5
Design multiple tables with cells and align them randomly
1. Float
2. Aligns
Code:



Output:

Task:5
Design sample page with static text and use the line height and letter space properties.
1. Line height
2. Letter space
Code:


Output:

Use different height and widths for HTML elements and from elements.
1. Height
2. Width
Apply different font elements to the static date in your sample html page.
Font:
1. Font family
2. Font color
3. Size
4. Weight
Code:
Output:
Task:2
Design sample page with two table and divs with header tags and use the below position for the headers
Position:
1. Static
2. Relative
3. Fixed
4. Absolute
5. Sticky
Code:
Output:
Task:3
Design multiple divs and apply the below overflow properties
Overflow:
1. Visible
2. Hidden
3. Scroll
4. Auto
Code:
Output:
Task:4
Design multiple divs and apply the below overflow properties
Display
1. Inline
2. Block
3. None
Code:
Output:
Task:5
Design multiple tables with cells and align them randomly
1. Float
2. Aligns
Code:
Output:
Task:5
Design sample page with static text and use the line height and letter space properties.
1. Line height
2. Letter space
Code:
Output: